HTML i use at my work💻
Hi there, i planned to write this blog long back but i stuck with a TypeScript warning, anyways let’s start today topic i’ve divided the HTML elements into categories & it will be easy to understand
- Typography
- Layout
- Embeddings
- Elements
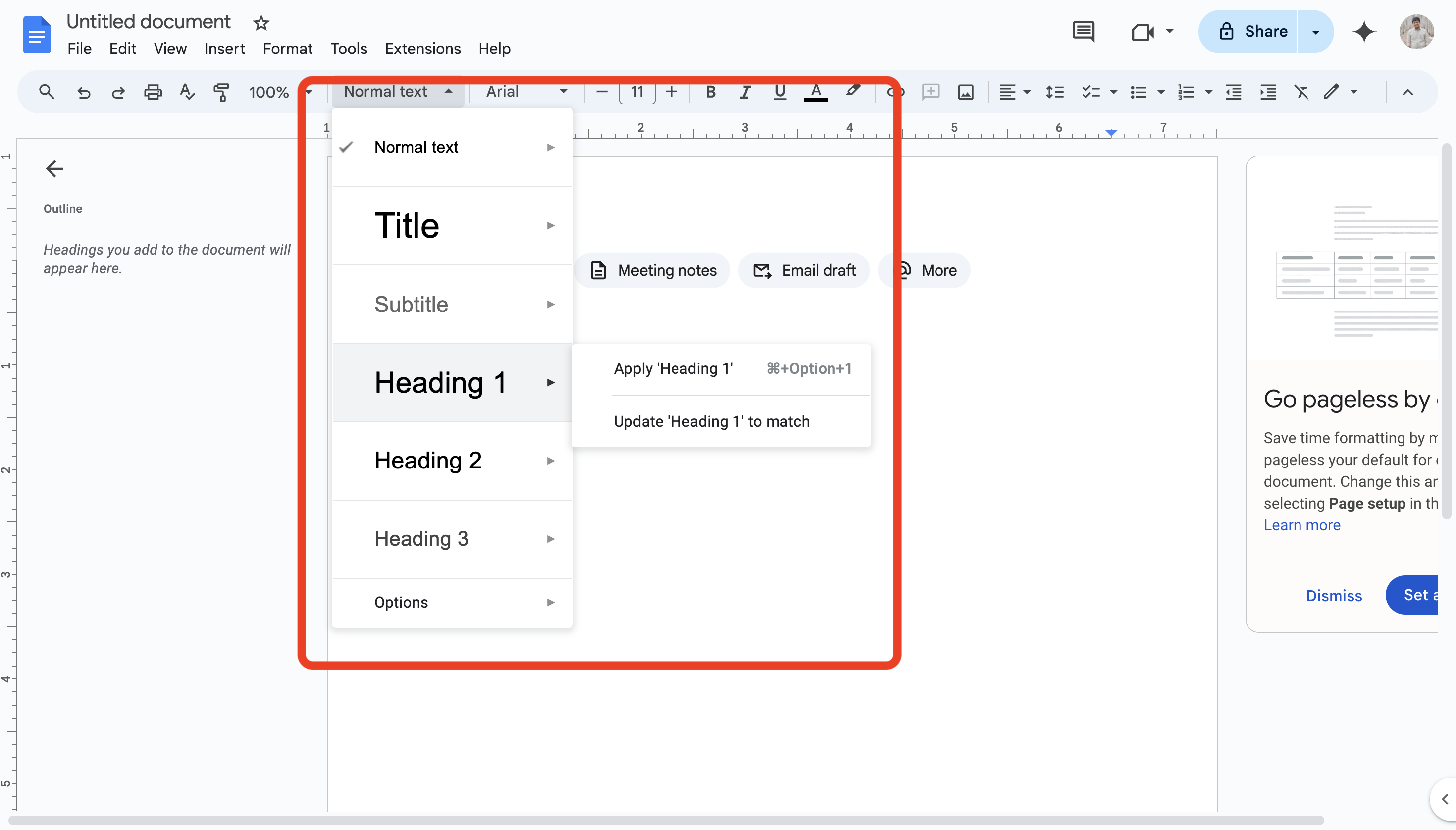
Typography
If you’re familiar with any text editor like MS Word, Powerpoint, Google Docs you already know this🎉

it’s just text with different sizes, i use these HTML elements h1, h2, h3, p, a, strong
// basic syntax of these elements
<h1>Hello World</h1>
<h2>Hello World</h2>
<h3>Hello World</h3>
<p>This is a paragraph</p>
<a href="https://developer.mozilla.org/en-US/docs/Learn/HTML/Introduction_to_HTML/HTML_text_fundamentals">MDN Docs</a>
<strong>I'm bold</strong>Preview of the elements👇
Hello World
Hello World
Hello World
This is a paragraph
I’m bold
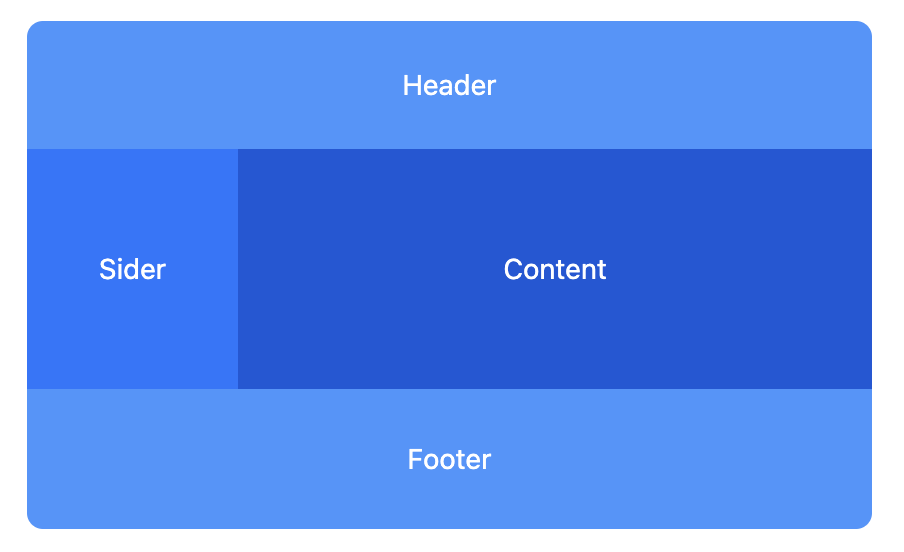
Layout
Every website consists of blocks like navigation, main content & footer section these HTML elements div, section, header, footer, main, aside will provide more structure to your website, this picture can explain you more👇

// basic syntax of these layout elements
<header>Header</header> // mostly used for navigation
<aside>Slider</aside> // used for sidebar
<main>Content</main> // you website main content lives here
<footer>Footer</footer> // bottom most element of website, generally most people mention there social links here
// these tags are mostly used for grouping elements
<div>
<button>Get started</button>
</div>
<section>
<h1>Hello there</h1>
<p>My name is pavan</p>
</section>Using these elements can contribute for better structure & even help in increasing Accessibility & SEO
Embeddings
You can go crazy here, you can literally run a website inside you’re HTML file you just need the website URL, attach the website url to you’re iframe element and i’ll automatically render the website 💥boom done. Here is an example👇
// This will render youtube inside your HTML file
<iframe src="https://youtube.com"></iframe>Here i rendered a 3D modal using Spline-3D
Elements
I came to know few HTML elements recently like time which can be used for displaying date & time, this can increase your SEO here is an example👇
<time datetime="2018-07-07">July 7</time>You can follow these resources to learn HTML MDN Docs, W3 Schools
And that’s it for this blog, thanks for making it till here, next blog is going to be interesting topic on CSS stay tuned, peace✌️